Recently, Mozilla Firefox was updated to version 88 and it includes a bunch of exciting new features. These new features range from upgraded privacy settings to supporting JavaScript in PDF forms. The new update has something for everyone. In this post, we will go through the 5 most exciting new features in Firefox 88. If you're eager to go through the complete list of new features, then we have the New in Firefox 88 post that covers every single updated feature in detail. But now, let's see what Firefox has in the box for us!

Window.name Isolated to a Website
Window.name is a Javascript property that controls the name of the window's browsing context. This data can then be used by developers as a trick to pass messages or save sessions. Window.name is often also called the "bucket" for the way it behaves. So, what was the problem?
The problem with the window.name was that the data set by a website in this variable would persist until overwritten by the next website or the tab is closed. For example, if I have set my password as the window.name value and now navigate to another website (in the same tab), that website can now extract this value out and can misuse it. Trackers and other malicious software could easily browse a user's private data without their consent.
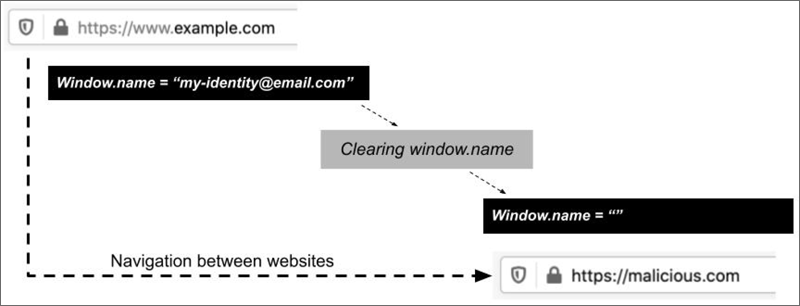
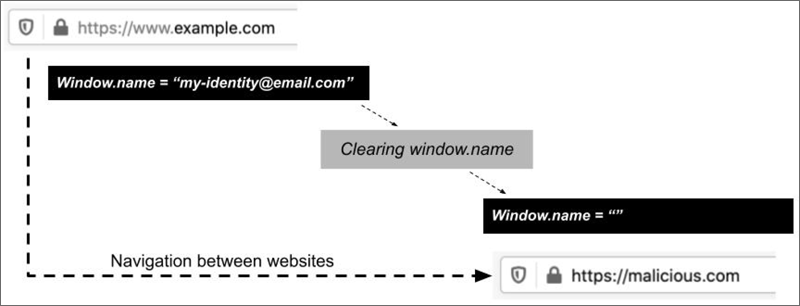
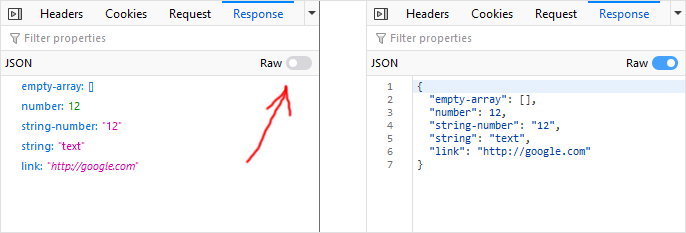
With Firefox 88, Mozilla now has stepped up towards the same-origin policy to prevent window.name misuse across websites by resetting it to an empty string. Now, when a user navigates to another website, the website will not be able to explore the user history or any other data through the variable. As an example, if a website sets my email as window.name (such as my-identity@email.com), the window.name clearing will work as follows:

Source: Mozilla. This is a great step towards keeping up the privacy promise and making Internet surfing safer on Mozilla Firefox 88.
"Take Screenshot" Removed From Page Actions
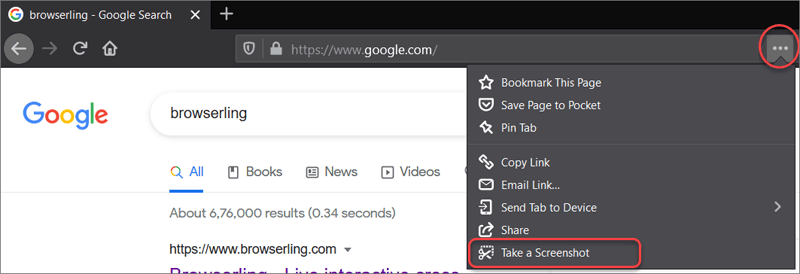
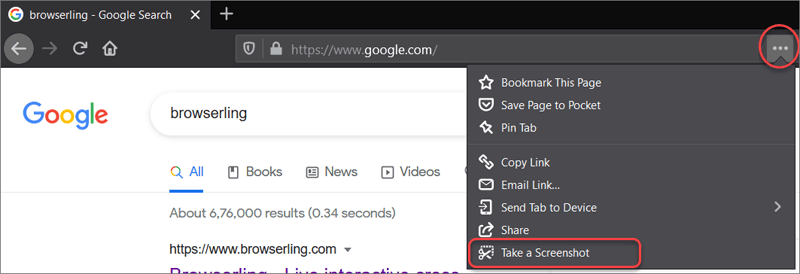
Mozilla has removed the Take Screenshot option from their Page Action menu which is located below the three dots menu in the address bar.
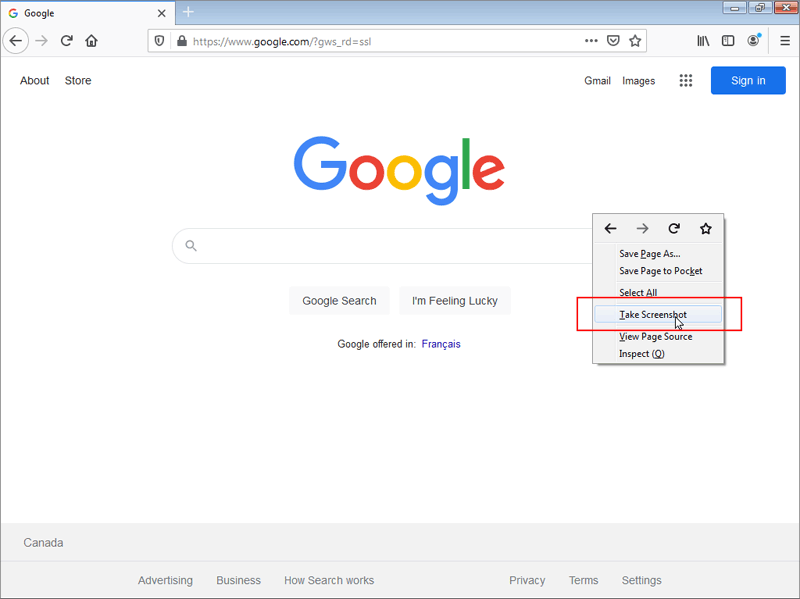
The following screenshot is from Firefox 86 showing the option which existed before 88:

Firefox has also stated that they are working on a redesign that removes the page actions menu entirely from the browser. So, does that mean Firefox has deprecated the screenshot feature from their browser? As it turns out, the user still has three ways to take screenshots in Firefox 88.
How to Take Screenshot in Firefox?
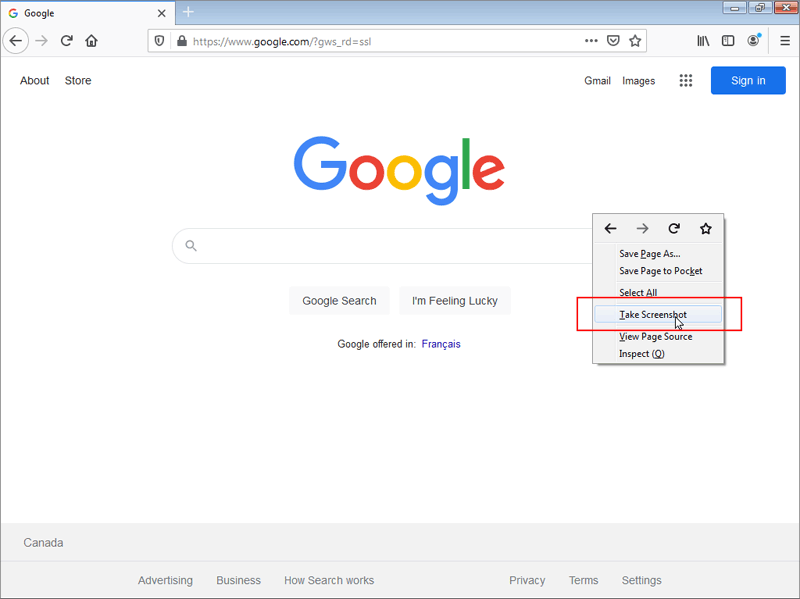
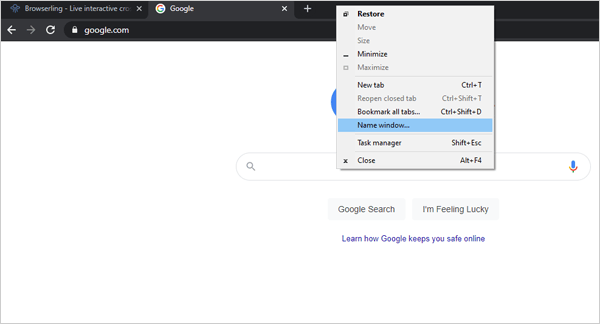
To take a screenshot in Firefox 88, the user can select "Take Screenshot" from the context menu (right-click on the web page):

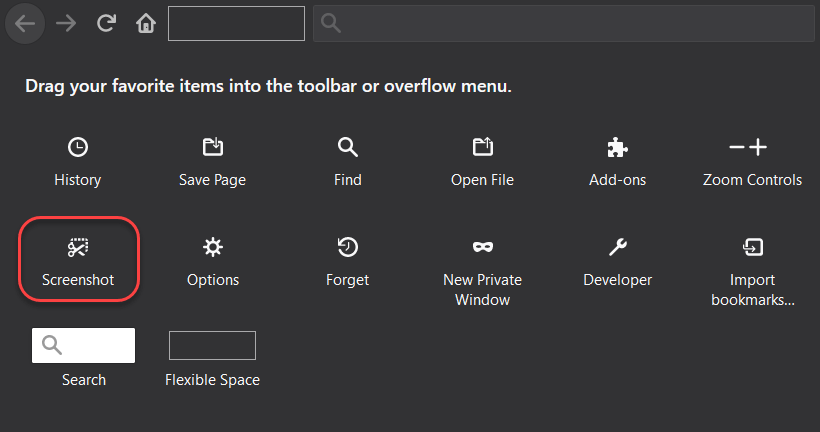
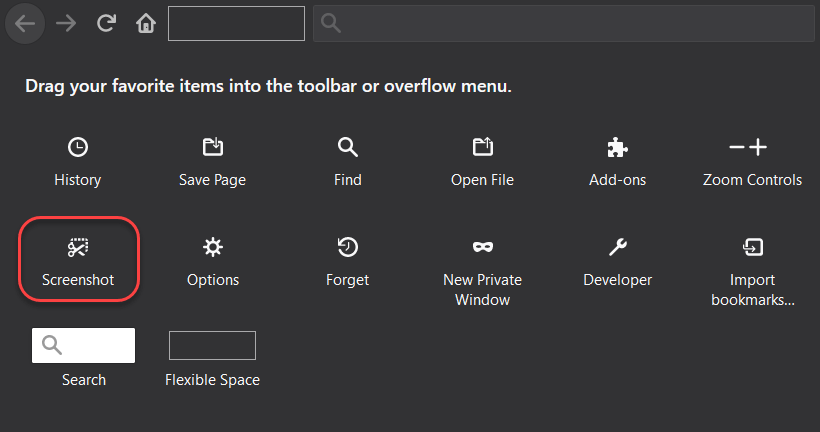
Screenshots can also be taken through the customizable toolbar offered by Firefox.

The third option is the conventional old-school method of taking a screenshot via keyboard by pressing Win + Print Screen in Windows and it needs no introduction.
Do you want to test this feature without installing the Firefox browser? Use Browserling's cloud-based infrastructure and enter a URL of any website below:
FTP Support Disabled in Firefox 88
FTP is the File Transfer Protocol used for file transfer between a client and a server. Introduced in 1971, FTP has been exhaustively used by engineers as the default file sharing protocol as it's quick and easy to learn and use. Unfortunately, FTP is a non-encrypted protocol, which today in 2021 is a major concern.
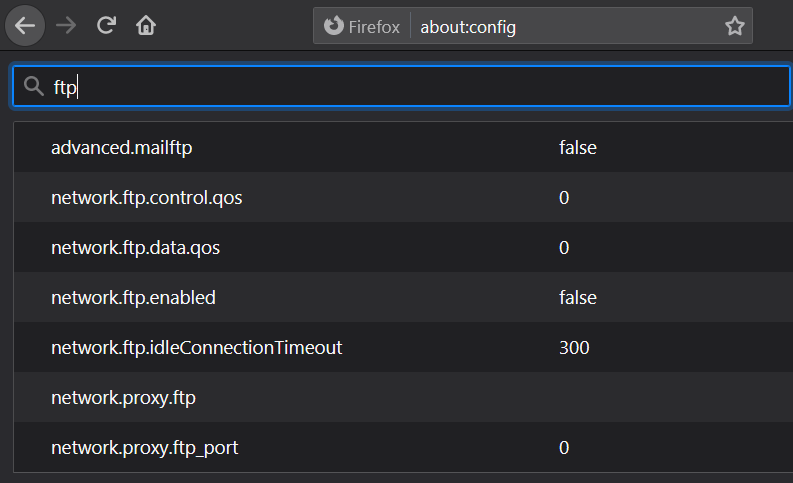
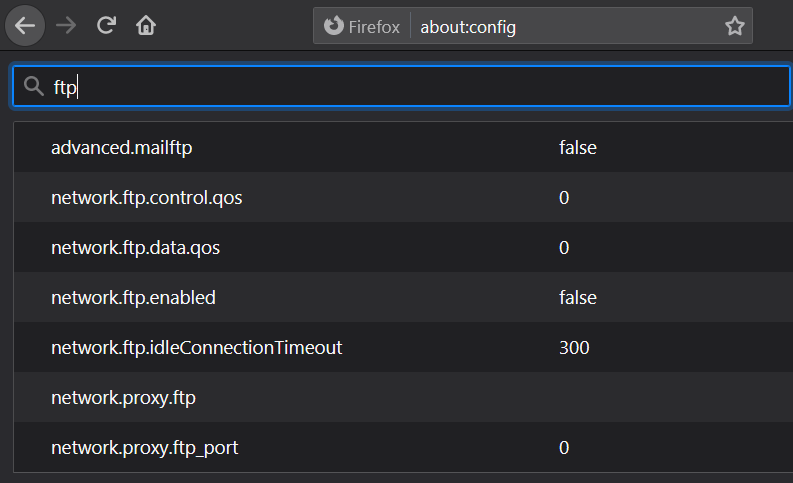
For this reason, Firefox has removed the support of FTP from Firefox 88 and has announced its complete removal from Firefox 89. The word "complete removal" is used because a user can no longer even enable the FTP from the about:config section (also called flags section).

FTP has been a concern for other major browsers too. Google Chrome has already deprecated FTP from Chrome 72 onwards. Firefox officially stated that "FTP is not used popularly today" and has also mentioned this as a primary reason.
Smoother Pinch To Zoom - Linux Update
Pinch to zoom is a popular and everyday-use feature on a web browser. While Apple introduced pinch to zoom in 2011 for Safari, Microsoft in 2012 for IE and Chrome in around 2013, Firefox took a long time and introduced pinch to zoom in 2020 as part of Firefox 83. Still, it was available only to Windows users with a trackpad or touch screen.
With Firefox 88 release, the smooth pinch to zoom is now supported for Linux users too! This is good news for Linux users as they get a much-awaited feature with this version.
Screen Reader Glitch Solved
Taking care of people with accessibility needs, Firefox 88 has rectified the long-standing screen reader error. Earlier, the screen reader would also read the visually hidden content on the webpage. This created inconsistency in the spoken content and it was a major hurdle for screen reader users. With Firefox 88, this no longer happens.
This feature concludes our list of the 5 most exciting new features in Firefox 88. Update to Firefox 88 to take advantage of these features and enjoy safer internet browsing. For those of you who would like to take a hands-on experience with Firefox 88 without installing it on their system, you can use Browserling's cloud-browser infrastructure. Just enter your target URL, select the OS and Browser version below and you'll get an interactive online browser in 5 seconds without installing anything!













 Subscribe to updates!
Subscribe to updates!
 BizSpark
BizSpark